Choisir Un Editeur de Texte:
Les documents HTML sont des textes bruts ,dépourvue de toute mise en forme ou style spécial.Toute la mise en forme visuelle se produit lorsqu'un navigateur web affiche le document HTML.
Pour créer des pages web avec HTML , et gérer facilement les documents HTML , on a besoin :
d'un logiciel qui permet d'écrire le code HTML , pour que le navigateur interprete le texte html
par example comme :
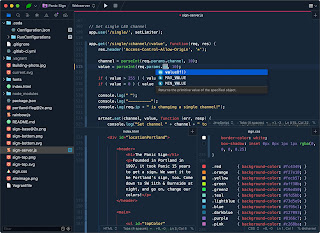
Brackets
Brakets Editor
Sublime Text
 | |
| Sublime Text Editor |
Atom
 | |
| Atom Editor |
Vim
 | |
| Vim Editor |
Visuel Studio Code
 | |
| Visuel Studio Code Editor |
 | |
| NotePade++ editor |
EmEditor
 | |
| EmEditor |
UltraEditor
 | |
| UltraEditor |
Coda
Komodo Edit
 | |
| Komodo Editor |
CodeShare
 | |
| CodeShare editor |
gedit
 | |
| GEdit |
Bluefish
 | |
| Bluefish editor |
PSPad
 | |
| PSPad |
CodePen
 | |
| Codepen |
SlickEdit
 | |
| SlikEdit |
EditPad Lite
 | |
| EditPad |
 | |
| CoffeCup editor |
Il y a plusieurs encore sur le net.
Choisir Un Navigateur Web Browser :
Un navigateur web pour visualiser les pages web .Par example comme:
MozillaFox
Google Chrome
Opera
Safari
Torch
Brave
Chedot
Vivaldi
Microsoft Edge
Flash pick slim browser
Avast secure browser
Slimjet browser
Maxthon
UC browser
Il y a d'autres sur le net .
Choisir Le placement du fichier à enregister:
Un emplacement pour enregistrer ou stocker le fichier HTML qu'on a créé .Aller au fichier aprés enregistrer choisir un nom pour le fichier avec l'extention .html choisir le lieu
sur bureau ou une autre partition , puis taper ok .
ouvrir l;éditeur de texte aller fichier , ouvrir le fichier déja enregistré et commencer à écrire le code
HTML .
Structure de base en HTML5:
Voici la structure de base la plus simple du HTML5 qu'on peut écrire dans l'éditeur de texte .
Voir la figure 1 qui montre cette structure de base :
 |
| figure 1 |



Aucun commentaire:
Enregistrer un commentaire